BERIKUT CARA NAK BUAT HTML DENGAN NOTEPAD
Sebelum itu anda harus mengetahui dulu bagaimana cara mengeditnya. Sedangkan web browser atau biasa disebut browser saja akan kita gunakan untuk melihat hasil halaman HTML yang sudah kita buat.

Cara Menjalankan File Html Css Dan Javascript Dengan Notepad Inwepo
Baiklah sekilas langkah membuat web yang telah saya coba.

. 1 Buat file baru di notepad yang saya beri nama oneonehtml twotwohtml threethreehtml fourfourhtml dan fivefivehtml. Saya ingin mengajak Anda mengenal HTML dengan memulai dari yang sederhana. Karena sekarang konten di web tidak hanya dalam bentuk teks dan gambar saja.
Berikut adalah beberapa cara cepat yang populer pada Notepad. Bagaimana Cara Membuat Desain Website Dengan Notepad. Notepad nantinya akan kita gunakan mengetikkan kode-kode atau tag HTML.
Berikut cara mudah membuat halaman web hanya dengan Notepad. Buka notepad dan tulis. Pada tutorial ini kita akan belajar membuat link menggunakan tag a dan mengenal atribut.
Hai kawan ketemu lagi di blog saya. Dimulai dari file oneone di dalam file ini terdapat menu home yang akan menampilkan gambar dan tulisan siapa saya yang akan me-link ke tempat lain disini saya me-link ke tulisan di dalam blog saya. Setelah selesai lalu di save dengan cara klik SAVE AS lalu beri nama tapi diakhiri denganhtm Lalu ubah Save As Type txt menjadi All Files Setelah selesai di save lalu buka HTMLnya di mozila atau yang lainnya tapi tdk harus connect ke internet.
Buka aplikasi Notepad di komputer anda. Kadang-kadang Anda mengalami kesulitan saat membuat JavaScript secara langsung di HTML. Buka dahulu notepad anda.
Cara Menambahkan Video pada Web. Kadang kita perlu mengganti tampilan agar kita tidak bosan sekaligus merasa percaya diri dengan keadaan yang tampak profesional. Konten lainnya yang bisa ditambahkan di HTML adalah audio dan juga video.
Jika sudah terbuka klik PengaturanKonfigurator Gaya. Disini kita membuat web menggunakan tag html. Panduan lengkap cara membuat link di HTML.
Contoh script DATABASE ILKOM. Dengan keadaan dan suasana yang baru pastinya mampu membuat semangat anda menggelora dan betah saat mengerjakan program. Kami percaya menggunakan editor teks sederhana adalah cara yang baik untuk belajar HTML.
Membuat Desain Website Berbasis HTML Dengan Notepad Pengenalan Tag Pada HTML Dalam HTML tag merupakan code sekaligus perintah dimana kita dapat mengatur tampilan yang kita inginkan. Untuk belajar membuat HTML anda membutuhkan 2 buah program aplikasi yaitu HTML editor dan. Ya di postingan kali ini saya akan membahas cara membuat web HTML melalui Notepad dengan mudah dan simpel.
Tag pada HTML selalu diawali dengan dan ditutup dengan dimana x adalah perintah dari apa yang kita inginkan. Setelah sekian lama gak posting karena ada masalah pada akun saya. Berikut saya beritahu cara mengubah tampilan Notepad agar seperti IDE untuk programer.
Langsung saja kepada praktek cara membuat HTML dasar silahkan ikuti langkah-langkah berikut ini. Untuk mengganti tampilan pada notepad anda bisa menggunakan tampilan yang sudah di sediakan dan juga anda dapat mengeditnya sendiri sesuai selera anda. Pada tutorial sebelumnya kita sudah belajar cara menambahkan gambar di HTML.
Form biasanya hanya berupa interface yang disediakan untuk mengumpulkan data dari user dan akan diproses dengan bahasa pemograman web seperti. Cara terbaik untuk membuat JavaScript di HTML adalah dengan mengimport file. Cara Membuat Web HTML Keren dengan Notepad - Pada kesempatan yang baik ini saya akan membuat desain website html css bootstrap dengan notepad.
Jika kalian ingin yang profesional sebaiknya kalian pakai notepad atau sublime text 3. Bahkan Anda hanya perlu Notepad. Jika Anda pemula anggap ini latihan sederhana dan untuk selanjutnya jangan bosan-bosan datang ke sini yah.
Artikel wikiHow ini akan mengajarkan kepada Anda cara membuat halaman web sederhana menggunakan kode HTML hypertext markup language. Pada tugas kali ini saya membuat sebuat rancangan web dengan html menggunakan notepad. Namun ini belumlah cukup.
Hal tersebut dikarenakan beberapa JS script harus digunakan di berbagai halaman. Membuat halaman website sebenarnya sangat mudah. Cara Membuat Halaman Web Sederhana Dengan HTML.
Oke lagsung sajalah ke langkah-langkahnya. KETIKAN JUDUL YANG DI INGINKAN 2. Script kode ini saya dapatkan di codepenio yang memiliki tampilan cukup.
Tabel table sangat diperlukan ketika kita ingin menampilkan data yang berbentuk kolom-kolom. Teks editor ini akan menjadi tools untuk kalian membuat kode-kode HTML dan CSS yang di butuhkan untuk membangun sebuah halaman website. Pada tutorial belajar HTML.
Notepad memiliki banyak sekali cara cepat mulai dari yang berkaitan dengan proses yang sederhana sampai yang kompleks. Penggunaan form hanya menggunakan HTML saja tidak akan terlalu berguna. HTML adalah salah satu komponen inti world wide web atau.
Ketikan script yang akan di buat di bagian. Tag sendiri terbagi menjadi dua yaitu tag container dan tag biasa. Ikuti empat langkah berikut untuk membuat halaman web pertama Anda dengan Notepad.
Cara membuat form di HTML ini kita akan membahas cara penggunakan tag form di dalam HTML. Tabel table HTML Sekilas tentang tabel. Notepad menjadi aplikasi yang paling standar dan sudah tersedia di platform windows.
Dulu sebelum adanya CSS table digunakan untuk membuat layout website namun saat ini sudah jarang dipakai sebagai layout karena faktor file yang cenderung lebih besar sehingga mempengaruhi waktu akses yang lebih. Assalamualaikum wrwb pada postingan saya kali ini saya akan sedikit menjelaskan cara membuat form di notepad atau di notepad semoga bermanfaat. Karena itulah langkah terbaiknya adalah dengan menambahkan kode JavaScript ke file terpisah.
Baiklah ikuti step by step berikut ini. Namun untuk belajar HTML sebaiknya menggunakan editor teks sederhana seperti Notepad PC atau TextEdit Mac. Pelajari lebih banyak cara cepat.
Anda dapat menghemat waktu untuk melakukan pengaturan-pengaturan kecil ketika mengerjakan dokumen Anda dengan menggunakan cara cepat. Belajar HTML 13.

Bagaimana Untuk Membuat Laman Web Html Dalam Notepad Tutorial

Aplikasi Untuk Penulis Di Android Yang Harus Anda Coba Aplikasi Tulisan Android

Cara Menggunakan Notepad Dengan Gambar Wikihow

Cara Membuat Halaman Web Sederhana Dengan Html 9 Langkah
Tutorial Web Design Part 1 Binus University Bandung Kampus Teknologi Kreatif

Belajar Html Sederhana V Test Smkn 1 Kinali

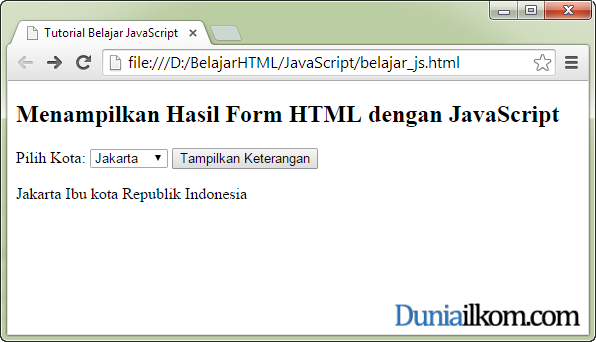
Cara Menampilkan Hasil Form Html Dengan Javascript Duniailkom
Tutorial Web Design Part 1 Binus University Bandung Kampus Teknologi Kreatif

Belum ada Komentar untuk "BERIKUT CARA NAK BUAT HTML DENGAN NOTEPAD"
Posting Komentar